I’m proud to announce that WebAssembly won the 2021 SIGPLAN Programming Languages Software Award 🎉 🎉 🎉 - I’m happy to accept this award, including the trophy and large novelty-sized cheque, on behalf of the whole community. Thanks, you’re welcome.
Faster (and smaller) uploads in Discourse with Rust, WebAssembly and MozJPEG
DISCOURSE.ORG
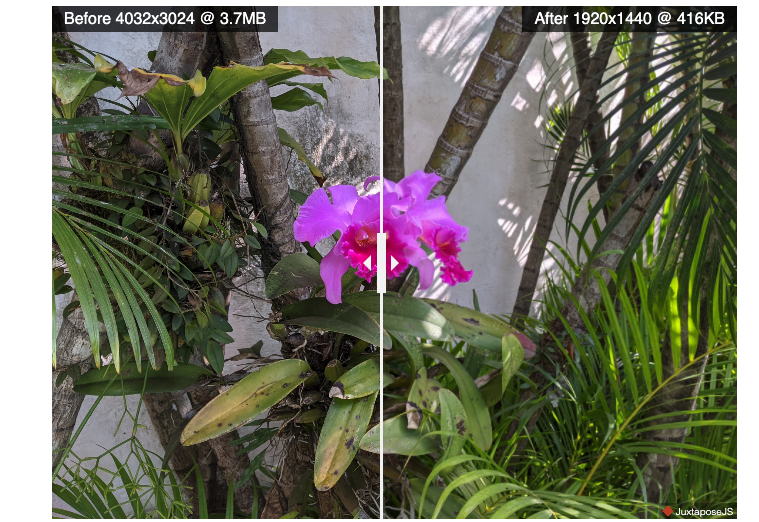
Discourse is an open source discussion platform used across many websites. Whilst the primary content type in chat applications is text, pictures also play an important role in online discussions.

In order to optimise the user experience, uploaded content is typically rescaled or re-encoded to save bandwidth. The standard way of tackling this problem is to perform these image optimisation tasks on the server. However, the team at Discourse have been exploring client-side optimisation, using WebAssembly, with the results of this successful experiment shared in this blog post.
Using WebAssembly threads from C, C++ and Rust
WEB.DEV
WebAssembly threads is a powerful and new addition to the language and runtime, allowing you to run computationally-intensive tasks across multiple CPUs / cores. Notably, WebAssembly doesn’t have the capability to spawn new threads (yet), however, it does have the tool required to run code within a threaded environment, namely shared memory and atomic operations. This blog post provides a useful and practical guide to using these feature.
JupyterLite: Jupyter ❤️ WebAssembly ❤️ Python
JUPYTER.ORG
Lots of love in this post! If you’re not already familiar with them, Jupyter notebooks are an interactive environment that mikes both rich static content (text, images) and code. They are a fantastic tool for data exploration and visualisation, and as a result have become very popular in the data science community.
This post explores how to run the entire stack Jupyter within the browser. This is a very similar idea to Stackblitz, which was featured in issue #150, providing developers (and data scientists) with fully containerised environments where the browser is the VM running the whole stack.
Emulator Performance: WebAssembly vs. JavaScript
8bitworkshop.com
I absolutely love 8bitworkshop, it allows you to write code for old-school consoles such as the Atari 2600 directly within your browser. I used this onlin tool extensively when writing my own 6502 emulator, a project, like so many others, that I didn’t quite finish!
This post takes a look at the performance of various JavaScript and WebAssembly emulators. As expected, the results are mixed.
In conclusion, JavaScript and WebAssembly performance is a land of contrast. Either technology is appropriate for running an emulator in a web browser, and there are pros and cons to each.