Better together: A Kubernetes and Wasm case study
CNCF.IO
Adobe design tools are (necessarily) complex and powerful beasts, for this reason, they have always been a pioneer of bringing desktop applications to the web, they were the creators of Flash after all! More recently they have very much embraced WebAssembly, back in issue #159 we reported that they are bringing Photoshop to the web.
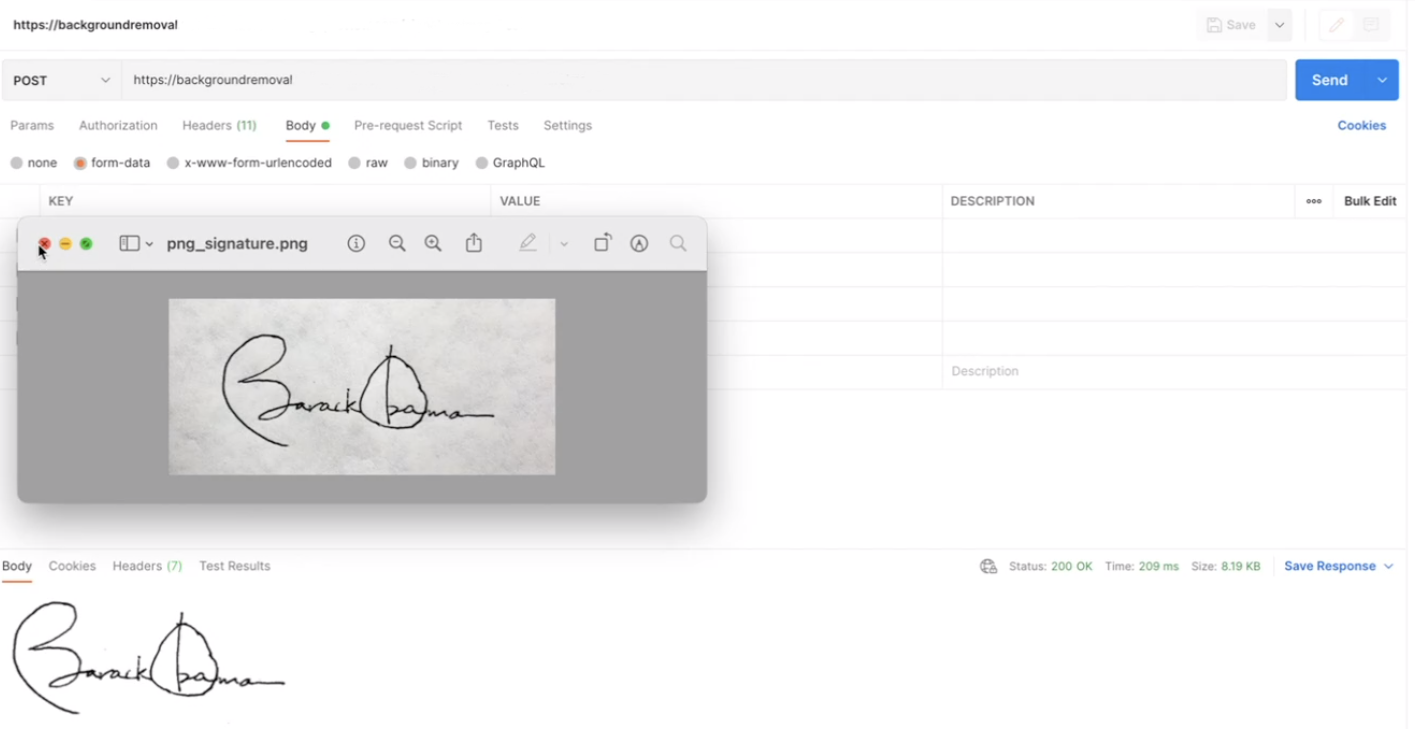
Adobe are also very interested in how they can leverage WebAssembly on the server-side. This blog post details some recent projects where they have been looking at how to incorporate WebAssembly into their existing Kubernetes-based architecture. In the first example they share how they ported a background-image-removal function to run on wasmCloud, with promising results. They have also been looking at hoe to run entire microservices using the same platform.

Whilst there is growing excitement about the use of WebAssembly on the server, we have to acknowledge that it is early days for the technology, which is why hearing about the successes Adobe are having with this technology are so important. They validate the direction of travel.
jxl.js
GITHUB.COM
This project is a JPEG XL decoder in JavaScript using the WebAssembly implementation from the Squoosh app running in Web Worker. So what’s this all about? JPEG XL is a relatively new image compression format that is starting to gain support, however, you cannot use it in the browser just yet. This project uses the power of WebAssembly to provide a polyfill. Neat.
Threads and Messages with Rust and WebAssembly
TWEAG.IO
Concurrency is hard, threads are hard, which is why so many of us love the single-threaded comfort of environments like Node and the browser! This blog post takes a practical look at Web Workers and WebAssembly shared memory, hopefully this will point you in the right direction.
Go vs Rust vs AssemblyScript
ECOSTACK.DEV
This blog post compares the speed of Rust, Go and AssemblyScript on a simple micro-benchmark task, an array sort. I’d advise taking these results with a pinch-of-salt, micro-benchmarks aren’t always representative of performance in a more general case. However, the results can be of interest all the same. This blog post finds Rust as the winner, however, notably JavaScript isn’t that far behind.
js-wasm-tools
GITHUB.COM
wasm-tools provides a number of low-level tools for WebAssembly, including WAT / WASM file validation, parsing, and much more. However, these tools are written in Rust, so require a Rust compiler to use them. This project compiles the tools to JavaScript, allowing you to use them via a JavaScript API in Node for example. This does feel like the WebAssembly community are dog-fooding!
quickjs-emscripten
GITHUB.COM
And another cool GitHub project, this one provides Javascript/Typescript bindings for QuickJS, a Javascript interpreter written in C compiled to WebAssembly, giving a secure sandbox for running untrusted JavaScript.