Welcome to issue #148 of WebAssembly (sometimes) Weekly, I’m afraid it’s been three weeks since I last published this newsletter, sorry everyone! Don’t worry, I certainly haven’t lost interest in WebAssembly, far from it, I’ve been busy with a whole host of other things.
I’ve been helping with the speaker line-up for Cloud Native Wasm Day, and recorded the opening remarks earlier this week. If you’re interested in how people are using wasm for neural networks, within Kubernetes, Envoy and many other novel applications, check out the line-up, there are some great talks to look forward to.
I’m also the track host for WebAssembly Throughout the Stack at QCon in three weeks time, which also has a fantastic line-up. I’ll also be hosting speaker Q&A sessions and a panel. Thanks to everyone in the WebAssembly community who has helped out.
Finally, I’ve been spending quite a bit of my time working on AssemblyScript, where I’m working on an implementation of Temporal, a new TC39 specification that greatly improves JavaScript’s Date & Time APIs. It’s been both fun and challenging.
Anyhow, enough about me …
Bytecode Alliance opens to new members
BYTECODEALLIANCE.ORG
Bytecode Alliance was formed in Nov 2019, as a collaboration between Mozilla, Fastly, Intel, and Red Hat in an effort to forge WebAssembly’s outside-the-browser future. This recent announcement indicates something of a re-birth of the Alliance, with a new governance structure that and a host of other companies joining them.
The Alliance is not a standards body, WebAssembly itself is fostered by W3C, instead they host and foster a wide range of important WebAssembly projects that are pushing the boundaries of WebAssembly beyond the browser. These include a number of WebAssembly runtimes that are suited to specific environments, tooling and most notably WASI, a system interface for WebAssembly. For a quick flavour of the Alliance actiivties and to see just how significant this technology could be in the future, I’d recommend watching Lin Clark’s talk on nanoprocesses.
This is certainly great news for WebAssembly. Although it may present a challenge in the future, as WebAssembly find traction at an ever increasing pace outside of the browser, I do hope its browser-based companion (and indeed its origin) doesn’t get left behind. The needs of both environment can differ significantly and WebAssembly needs to serve both equally.
Is WebAssembly magic performance pixie dust?
SURMA.DEV
How fast is WebAssembly? Is it faster than JavaScript? Why is my WebAssembly module so slow? - these are questions I hear people asking all the time, and unfortunately the answer isn’t simple.
This long and detailed blog post tackles these questions head on by performing a thorough analysis of WebAssembly performance across a range of practical algorithms using AssemblyScript. It delves into the details of the various Chrome ‘engines’, (Sparkplug, Ignition, Turbofan, Liftoff) which are an important part of answering these questions. This post is alse an important lesson in how to benchmark properly, you need a thorough understanding of both the language ecosystem and the target environment.
In future, when people ask me questions about WebAssembly performance, I’m going to direct them to this post.
WebAssembly Summit
YOUTUBE.COM
WebAssembly Summit happened just last week, playing host to some amazing talks. Kudos to the team who put this free online conference together. You can watch the whole thing on YouTube.
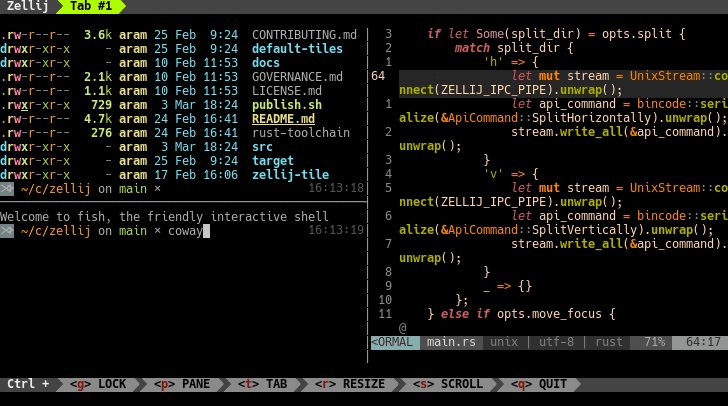
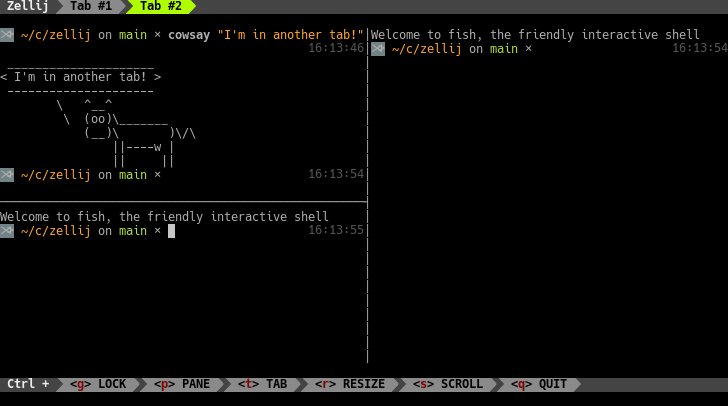
Zellij - A terminal workspace, with wasm plugin system
GITHUB.COM

Zellij is a workspace aimed at developers, ops-oriented people and anyone who loves the terminal, implemented in Rust. In reference to the Bytecode Alliance announcement above (and nanoprocesses), it uses WebAssembly for its plugin system, allowing you to extend Zellij using a wide range of languages, whilst benefiting from the security and isolation that WebAssembly provides. Perhaps this could become the VSCode equivalent for the terminal?
Using asynchronous web APIs from WebAssembly
WEB.DEV
The I/O APIs on the web are asynchronous, but they’re synchronous in most system languages. When compiling code to WebAssembly, you need to bridge one kind of APIs to another—and this bridge is Asyncify. In this post, you’ll learn when and how to use Asyncify and how it works under the hood.
An Introduction to WebAssembly for JavaScript Developers
APPSPOT.OVH
There are of course a great many articles that introduce the basics of WebAssembly, helping people get started with this new technology. However, the reason I like this one is that it goes into much more depth than most - giving JavaScript developers an understanding of how WebAssembly works “under the hood”, and how this influences the way i which we interface with it.
Mario 64 inside your browser
FROGGI.ES
“It’s a me, Mario!”
Mario 64, running within the browser, using WebAssembly. Very cool. I can’t find much information on who created this and how, but I’m glad that whoever created it did!